elementos del diseño
El punto
- No es un ente inmaterial, ocupa una superficie sobre el plano.
- Tiene un gran poder de atracción cuando se encuentra solo.
- Puede producir sensación de tensión cuando se añade otro punto y construyen un vector direccional.
- Posee sus límites y tensiones internas.
- Es tensión en sí mismo, sin dirección.
- Da lugar a la creación de otros conceptos como el color cuando aparecen varios puntos en el mismo campo visual.
- Su forma externa es variable pudiendo ser circular, triangular, cuadrada, como simple mancha sin características geométricas, etc.
- Hito
- Referencia de posición
- Indicador, centro irradiador o dispenso.
- Concentrador de tensión.
- Eje del mundo.
- Figura unitaria en fondo neutro, acento, etc.
Se le denomina punto[4] a la señal de dimensiones pequeñas, ordinariamente circular, que, por contraste de color o de relieve, es perceptible en una superficie. En sentido gráfico[5][6], el punto es una superficie materializada, es decir reconocible por el ojo humano; es la unidad gráfica mas pequeña, el "átomo".
Es la unidad mínima de comunicación visual, el elemento gráfico fundamental y por tanto el más importante y puede intensificar su valor por medio del color, el tamaño y la posición en el plano. No es necesario que el punto esté representado gráficamente para tomar fuerza, ya que en cualquier figura su Centro geométrico, puede constituir el centro de atención.
Entre las características más notables del punto en diseño gráfico están:
La línea
La línea puede ser considerada como la traza que deja el punto al moverse, o como la unión de dos o más puntos[7]. A su vez es una suma de puntos que son conectados en el espacio.
Casi siempre genera dinamismo y definen direccionalmente la composición en la que la insertemos. Su presencia crea tensión en el espacio donde la ubiquemos y afecta a los diferentes elementos que conviven con ella. Puede definirse también como un punto en movimiento o como la historia del movimiento de un punto, por lo cual tiene una enorme energía, nunca es estática y es el elemento visual básico del boceto. Además la línea separa planos, permitiendo crear diferentes niveles y volúmenes.
Una línea es direccional, tiene longitud, pero no anchura. Divide o circunda un área. Se encuentra en el borde de una forma. Cuando la anchura esté presente, aparece una forma. Sin embargo las formas de cierta longitud y poca anchura son consideradas generalmente como líneas, y pueden tener:
- Bordes lisos.
- Bordes dentados
- Extremos rectos
- Extremos redondeados
- Extremos en punta
- Cuerpo sólido
- Cuerpo texturado
- Dirección recta
- Dirección curva
- Homogénea
- Modulada
Entre los tipos de líneas más utilizadas están:
- Tomemos a la línea recta como "prototipo". Nosotros nos movemos en un plano horizontal, es por eso también que nuestro campo visual sea mucho mas amplio en la dimensión horizontal que en la vertical. El ojo humano diferencia estas posiciones relativas, hay más conciencia de la horizontal como estable, la vertical como activa. La horizontal está, la vertical se construye.
- La línea oblicua trae tensión e inseguridad. La situación más estable y reconocible entre las oblicuas es la que forma un ángulo de 45o con la horizontal. Nuestra costumbre de leer de izquierda a derecha influye en la interpretación de una oblicua, (ascenso/descenso).
- La línea curva despierta otro tipo de estímulos y sentimientos con respecto a la recta. La vida se desarrolla en forma circular, "el sol y las estrellas giran por encima del hombre", el hombre se pone en la posición de eje, de centro, todo gira alrrededor de el. En expresión gráfica hay dos tipos de curvas, una la geométrica, y otra como resultado del movimiento espontáneo de la mano.
La línea puede tener múltiples significados y distintas formas de expresiones, desde la conformación de figuras a otros significados como acción, dirección, movimiento, estabilidad, etc. dependiendo de sus distintos grosores o valores también variará su significado. La línea puede expresar cosas muy diferentes dependiendo de su carácter, puede ser ondulada y delicada, vacilante, inflexible, fría o sensual, expresando la intencionalidad de su autor o el momento personal de éste en el acto de ejecución.
En la conformación bidimencional, la línea representa la posibilidad de expresión mas sencilla y pura a la vez que la más dinámica y variada. La línea es considerada como tal, es decir, como movimiento en longitud mientras la relación ancho/largo no sobrepase una proporción determinada. Una línea más ancha que la mitad de su largo pierde expresión dinámica de trazo y adquiere la estática de una superficie cuadrangular.
La línea crea tensión en el espacio gráfico que se encuentre. Se usa mucho para expresar la yuxtaposición de dos tonos. La repetición y proximidad de líneas generan planos y/o texturas. Una buena definición o elección de línea pertinente con el tema refuerza el mensaje. La línea en si tiene significación propia y aumenta el grado de expresividad.
El contorno
Hablamos de contorno cuando el trazo de línea se une en un mismo punto. En la terminología de las artes visuales se dice que la línea articula la complejidad del contorno. Cuando la línea cierra un determinado espacio se crea una tensión entre el espacio y sus límites y es entonces cuando la línea tiene un gran poder de atracción. La característica principal del contorno es que son estáticos o dinámicos dependiendo del uso que se les de o de las diferentes direcciones que éste adopte.
Las formas más generales del diseño provenientes de los principios básicos de verticalidad, horizontalidad, centro e inclinación, son el círculo, el rectánguloy el triángulo equilátero. Cada uno de ellos tiene su carácter específico y se les atribuyen diferentes significados. Los contornos básicos, por tanto, son estos tres:
- El círculo:
- El cuadrado:
- El triángulo:
El contorno / la dirección
Todos los contornos básicos son fundamentales, figuras planas y simples que pueden describirse y realizarse de forma fácil. A partir de estos contornos básicos y mediante combinaciones y variaciones podemos construir todas las formas físicas e imaginarias que se nos ocurran. Dependiendo de como coloquemos ciertas figuras podremos tener una sensación u otra, por ejemplo, el triángulo y el cuadrado si los representamos apoyados en la base nos dará una sensación de estabilidad y también de estatismo. Sin embargo, si lo representamos apoyado en uno de sus ángulos tendremos las sensaciones contrarias, inestabilidad y dinamismo.
Plano y textura
- El plano: permite fragmentar y dividir el espacio, de esta forma podemos delimitar y clasificar las diferentes zonas de nuestra composición
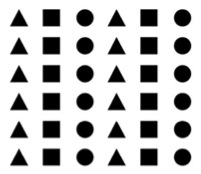
- La textura: Consiste en la modificación o variación de la superficie de los materiales utilizados, ya sea de una forma visual o táctil. La reunión de puntos sobre una superficie es considerada como trama o textura, pues se produce un efecto colectivo tonal segun la densidad y/o tamaño de los puntos[5]. La textura sirve frecuentemente para expresar visualmente las cualidades de otro sentido, el tacto. Cuando hay una textura real, coexisten las cualidades táctiles y ópticas, no como con el tono y el color que se unifican en un valor comparable y uniforme, sino por separado y específicamente, permitiendo una sensación individual al ojo y a la mano, aunque proyectemos ambas sensaciones en un significado fuertemente asociativo.
La Textura / Escala / Dimensión
El primer análisis que realiza el ojo en la percepción, queda reafirmado o contrastado a través del tacto, que nos transmite otra información. La textura está relacionada con la composición de una sustancia a través de variaciones diminutas en la superficie del material. Con la luz, es el elemento clave en la percepción del espacio por su capacidad para orientar la Visión estereoscópica. Se produce mediante la repetición de luces y sombras en un espacio gráfico, motivos iguales o similares que se repiten en el soporte. Con todo, la mayor parte de nuestra experiencia textural es óptica, no táctil. Mucho de lo que percibimos como textura está pintado, fotografiado, filmado... simulando una materia que realmente no está presente. Es un hecho que se da también en la naturaleza, ya que muchos animales adoptan o tienen aspecto de lo que les rodea para defenderse de los enemigos, se confunden con la textura de contexto. [8]
| Elaboradas por los psicólogos de la Gestalt |
| (movimiento surgido en Alemania, 1910), |
| que revolucionó la psicología de la percepción |
| y que hasta hoy ha seguido en vigor. |
- Ley de la proximidad
- Los elementos parecidos son percibidos como pertenecientes a la misma forma. Nuestro cerebro agrupa cosas que tienen alguna propiedad visual común, como el color o el movimiento.

- Ley de la similitud
- Los elementos parecidos son percibidos como pertenecientes a la misma forma. Nuestro cerebro agrupa cosas que tienen alguna propiedad visual común, como el color o el movimiento.
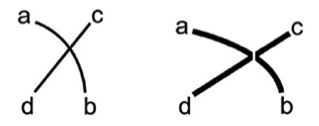
- Ley de la buena continuidad
- Los elementos orientados en la misma dirección, tienden a organizarse de forma determinada.

- Ley del contraste
- Un elemento se distingue del resto por su singularidad, por su especifidad. Un objeto puede contrastar con otros por color, forma, tamaño, cualidades intrínsecas del propio objeto, etc...
- Ley de la clausura
- Nos dice que si una línea forma una figura cerrada, o casi cerrada, tendemos a ver una figura superficial encerrada por una línea, en lugar de ser simplemente una línea.
- Ley de la inclusividad
- Se trata de una especie de camuflaje que tiende a homogeneizar la figura y el fondo. Provoca desconcierto en el observador, porque la propia configuración de la imagen trata de obstaculizar que algo sea percibido.
Color
El ojo humano puede distinguir entre 10.000 colores[9]. Se pueden además emplear tres dimensiones físicas del color para relacionar experiencias de percepción con propiedades materiales: saturación, brillantez y tono.
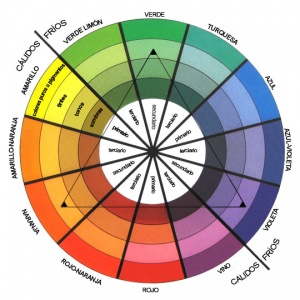
El círculo cromático nos sirve para observar la organización básica y la interrelación de los colores. También lo podemos emplear como forma para hacer la selección de color que nos parezca adecuada a nuestro diseño. Podemos encontrar diversos círculos de color, pero el que aquí vemos está compuesto de 12 colores básicos[10].
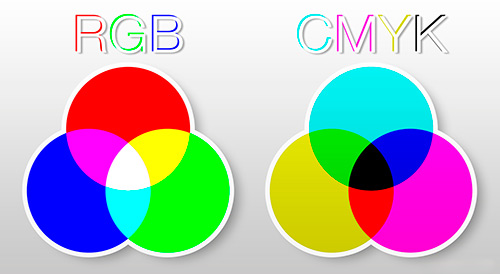
Modos de color: RGB, CMYK y sRGB
Los espacios de color más extendidos en la actualidad son los modos RGB, CMYK y sRGB.
Los modos de color son los estándares para la representación de los colores. Las imágenes digitales, las impresiones, las pinturas, etc., se rigen por un modo de color. Los tres más usados son los llamados RGB, CMYK y el "hermano pequeño" del RGB, el sRGB.

Modelo de color RGB
Este espacio de color es el formado por los colores primarios luz, Rojo, Verde y Azul. De hecho, RGB son las siglas en inglés de los colores Red, Green y Blue. Este sistema es el más adecuado para representar imágenes que serán mostradas en monitores y que, finalmente, serán impresas en impresoras de papel fotográfico.
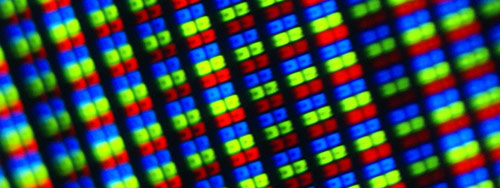
Las imágenes RGB utilizan tres colores para reproducir en pantalla hasta 16,7 millones de colores. RGB es el modo por defecto para las imágenes de Photoshop y, por lo general, el modo en el que vienen nuestras cámaras de fotos aunque ambos perfiles pueden cambiarse.

Los monitores de ordenador muestran los colores con el modelo RGB lo que significa que al trabajar con imágenes que tengan un modo de color diferente Photoshop preguntará qué perfil de color queremos utilizar para convertir temporalmente los datos a RGB para su correcta visualización.
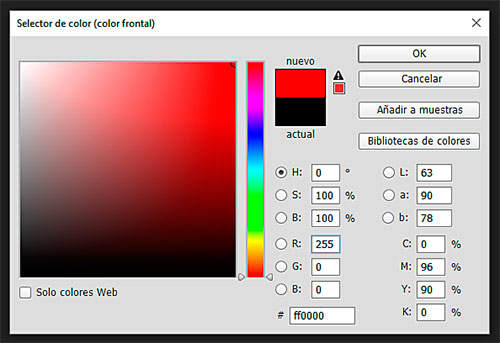
El modo RGB asigna un valor de intensidad a cada píxel que oscila entre 0 (negro) y 255 (blanco) para cada uno de los componentes RGB de una imagen en color. Por ejemplo, un color rojo brillante podría tener un valor R de 246, un valor G de 20 y un valor B de 50. El rojo más brillante que se puede conseguir es el R: 255, G: 0, B: 0.

Cuando los valores de los tres componentes son idénticos, se obtiene un matiz de gris. Si el valor de todos los componentes es de 255, el resultado será blanco puro y será negro puro si todos los componentes tienen un valor 0. Este espacio de color tiene su representación en el selector de color de Photoshop.
Modo de color CMYK
Los colores del modo CMYK son los que se corresponden con los colores primarios luz, es decir, con el cyan, el magenta, el amarillo al que se le suma el color negro. Este modelo se basa en la cualidad de absorber y rechazar luz de los objetos. Si un objeto es rojo esto significa que el mismo absorbe todas las longitudes de onda componentes de la luz exceptuando la componente roja. Los colores sustractivos (CMY) y los aditivos (RGB) son colores complementarios. Cada par de colores sustractivos crea un color aditivo y viceversa.
En el modo CMYK de Photoshop, a cada píxel se le asigna un valor de porcentaje para las tintas de cuatricromía. Los colores más claros (iluminados) tienen un porcentaje pequeño de tinta, mientras que los más oscuros (sombras) tienen porcentajes mayores.
Por ejemplo, un rojo brillante podría tener 2% de cyan, 93% de magenta, 90% de amarillo y 0% de negro.
 En las imágenes CMYK, el blanco puro se genera si los cuatro componentes tienen valores del 0%. Se utiliza el modo CMYK en la preparación de imágenes que se van a imprimir en cualquier sistema de impresión de tintas. Aunque CMYK es un modelo de color estándar, puede variar el rango exacto de los colores representados, dependiendo de la imprenta y las condiciones de impresion
En las imágenes CMYK, el blanco puro se genera si los cuatro componentes tienen valores del 0%. Se utiliza el modo CMYK en la preparación de imágenes que se van a imprimir en cualquier sistema de impresión de tintas. Aunque CMYK es un modelo de color estándar, puede variar el rango exacto de los colores representados, dependiendo de la imprenta y las condiciones de impresion Modo de color sRGB
El sRGB es, como hemos dicho, el hermano pequeño del RGB. La "s" significa small, pequeño en inglés y puede reproducir mucho menor porcentaje de colores que el RGB.
atributos del color
atributos del color
Atributos Del Color
Todos los matices o colores que percibimos poseen 3 atributos básicos:
Matiz: También llamado por algunos: "tono" o "croma", es el color en sí mismo, es el atributo que
nos permite diferenciar a un color de otro, por lo cual podemos designar cuando un matiz es verde,
violeta, o anaranjado.
Luminosidad: Llamado también "valor", es la intensidad lumínica de un color (claridad /
oscuridad). Es la mayor o menor cercanía al blanco o al negro de un color determinado. A
menudo damos el nombre de rojo claro a aquel matiz de rojo cercano al blanco, o de rojo oscuro
cuando el rojo se acerca al negro.
Saturación: Es el grado de pureza que tiene un color determinado respecto al gris. Se dice que un
color tiene una saturación-alta cuando supone que apreciamos el color en toda su pureza, vívido,
limpio de interferencias, por ejemplo: Rojo; Azul-puro, Amarillo, Verde... En cambio, decimos
que un color tiene una menor saturación o saturación-baja cuando indica que el color se ha
"ensuciado" con gris en cierta medida, resultando un matiz más impuro y apagado.
El círculo cromático (círculo de colores, rueda de color o rueda cromática) es un diagrama, una representación gráfica bidimensional y ordenada, de la relación de armonía y contraste entre tres colores primarios, los colores secundarios y terciarios que se pueden obtener a partir de la mezcla de dos primarios en distintas proporciones.
Colores del círculo cromático: primarios, secundarios y terciarios
Primarios: círculo cromático de 3 colores
Aunque existen diversos tipos de círculos cromáticos que varían en forma, colores y subdivisiones, el modelo dominante en la actualidad para explicar y poner en práctica la teoría del color en las artes gráficas utiliza el modelo CMY en el cual los colores primarios son el azul cian, el magenta y el amarillo.
Secundarios: círculo cromático de 6 colores
A partir de todas las posibles mezclas ópticamente intermedias entre dos de los tres colores primarios se obtienen tres colores secundarios, por lo tanto, el círculo cromático más básico tendrá 6 colores: 3 primarios y 3 secundarios.
Si se utiliza el sistema CMY los nombres de los colores secundarios del círculo cromático son:
- Amarillo + Magenta = Naranja
- Magenta + Cian = Violeta
- Cian + Amarillo = Verde
Terciarios: círculo cromático de 12 colores
El círculo cromático más utilizado es el de 12 colores. Además de 3 primarios y 3 secundarios se añaden otros 6 colores terciarios obtenidos de la mezcla visualmente intermedia de un primario y uno de sus secundarios adyacentes.
Si se utiliza el sistema CMY los nombres de los colores terciarios del círculo cromático son:
- Amarillo + verde = Verde pistacho
- Amarillo + naranja = Amarillo huevo
- Magenta +naranja = Rojo
- Magenta + violeta = Morado
- Cian + violeta = Añil
- Cian + verde = Azul turquesa






No hay comentarios:
Publicar un comentario